pycharm和idea的操作方式几乎一样,所以下面就以pycharm为例来介绍。
安装git
官网,下载慢,需翻墙
提供国内下载,下载快,与官网同步更新
下载好之后,双击安装,一路默认安装即可(安装路径根据自己的需要调整)。
生成ssh密钥对
进入用户目录下的.ssh目录,没有就新建一个;
鼠标右键选择 "Git Bash Here",打开git命令行; 输入如下命令:ssh-keygen -t rsa -C "你的github邮箱账号"
遇到提示信息直接回车即可(为了方便,这里不设置密码,改密码是ssh提交时的密码,该密码与github无关)。
完成后,在用户目录下的.ssh目录下会生成两个文件:
添加公钥到github
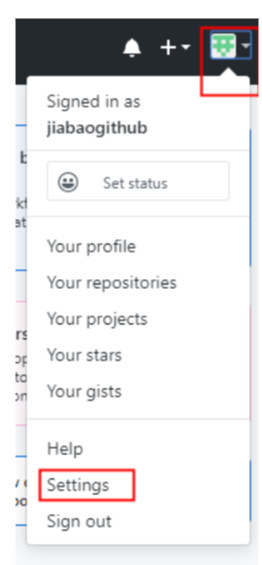
登录github,找到如下入口:
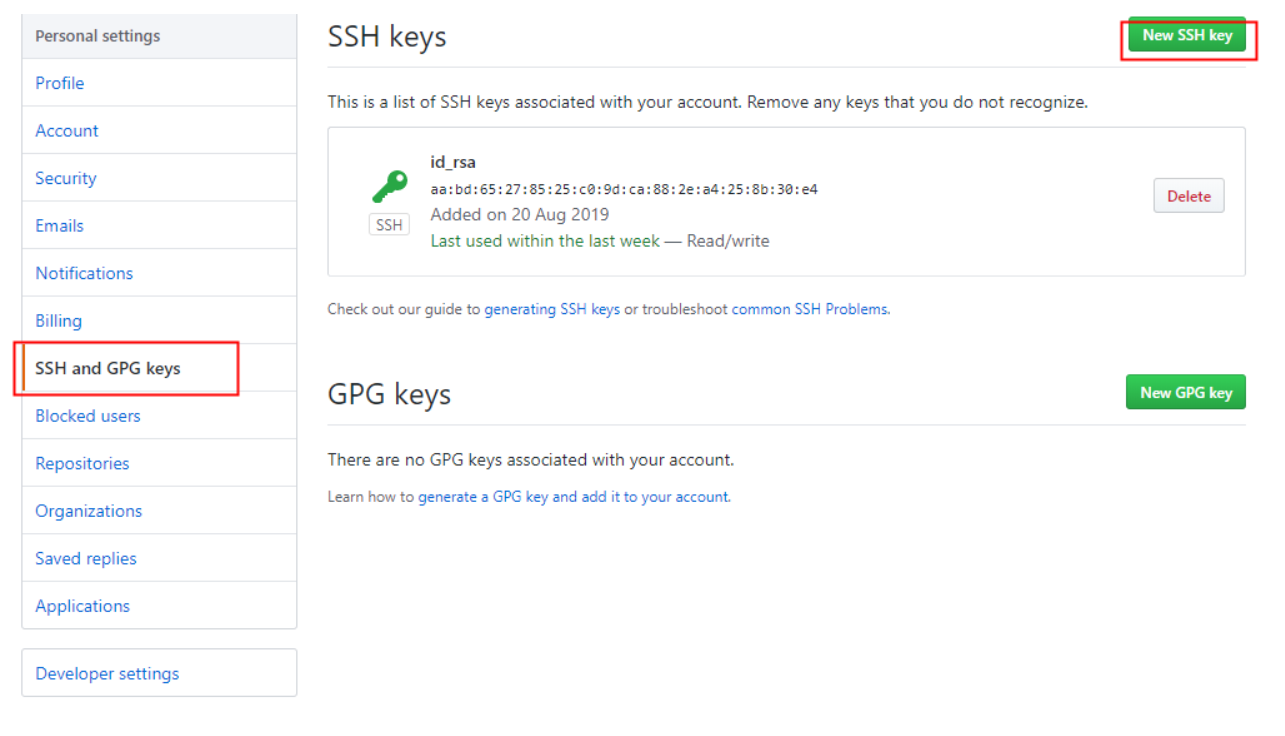
 打开新的页面如下,找到"New SSH key"
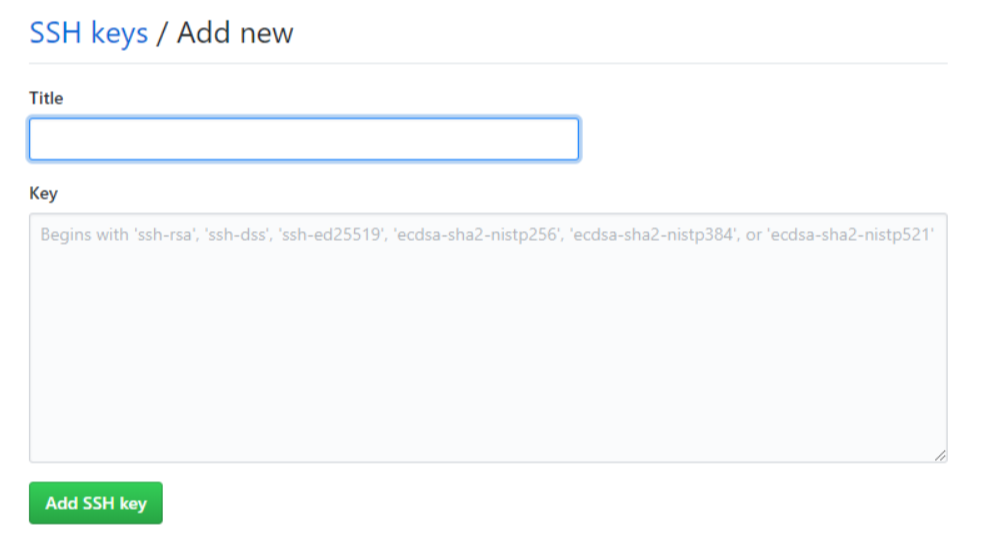
打开新的页面如下,找到"New SSH key" 在新的界面中,输入title,这里随便输入什么都行,可以是你的计算机名称;然后复制之前生成的文件id_rsa.pub中的所有内容,粘贴到key的文本框里,点击"Add SSH key"。
在新的界面中,输入title,这里随便输入什么都行,可以是你的计算机名称;然后复制之前生成的文件id_rsa.pub中的所有内容,粘贴到key的文本框里,点击"Add SSH key"。
配置pycharm中的git
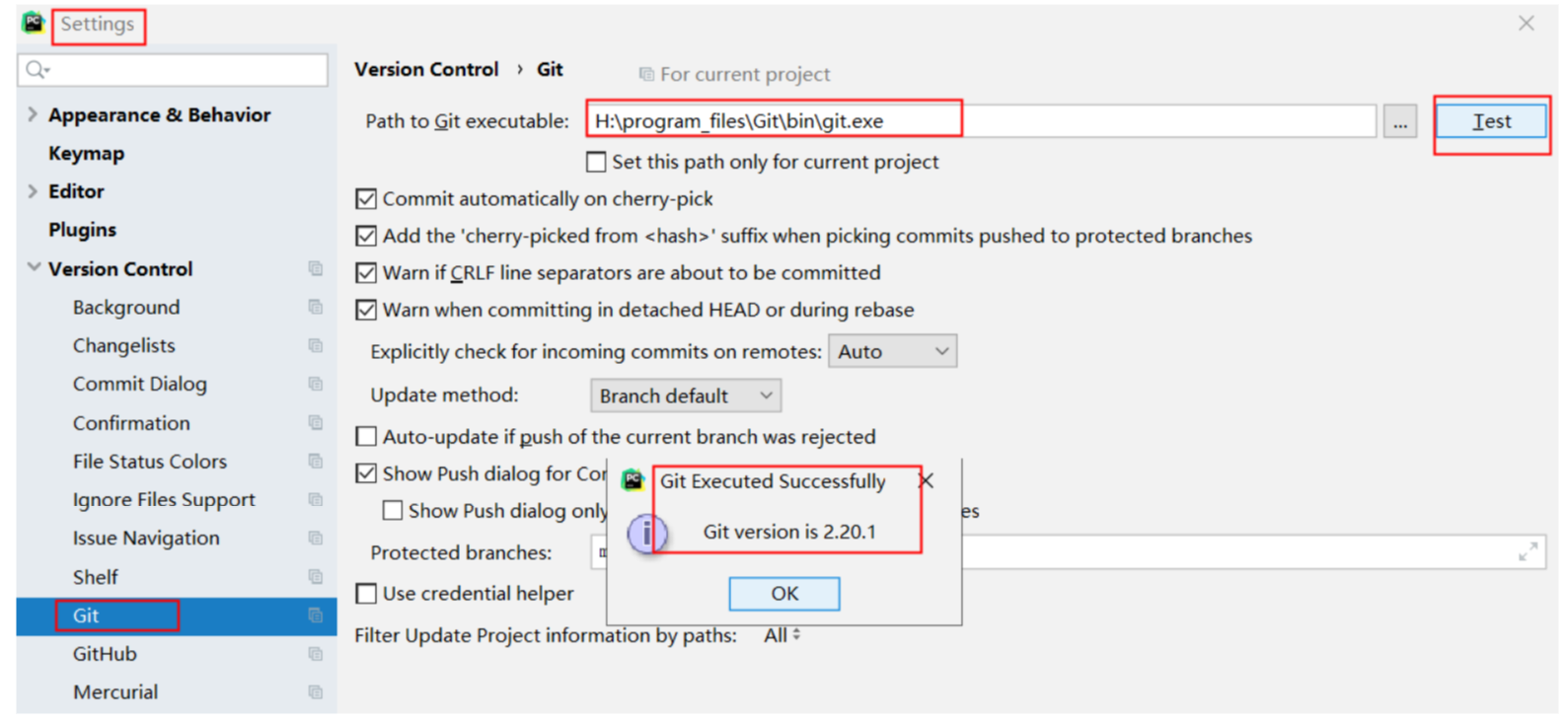
打开pycharm的settings界面,选择 Version Control-->Git,配置好git.exe的路径,点击Test,弹出git的版本号并提示成功,就说明git在pycharm中配置好了。

配置pycharm中的github
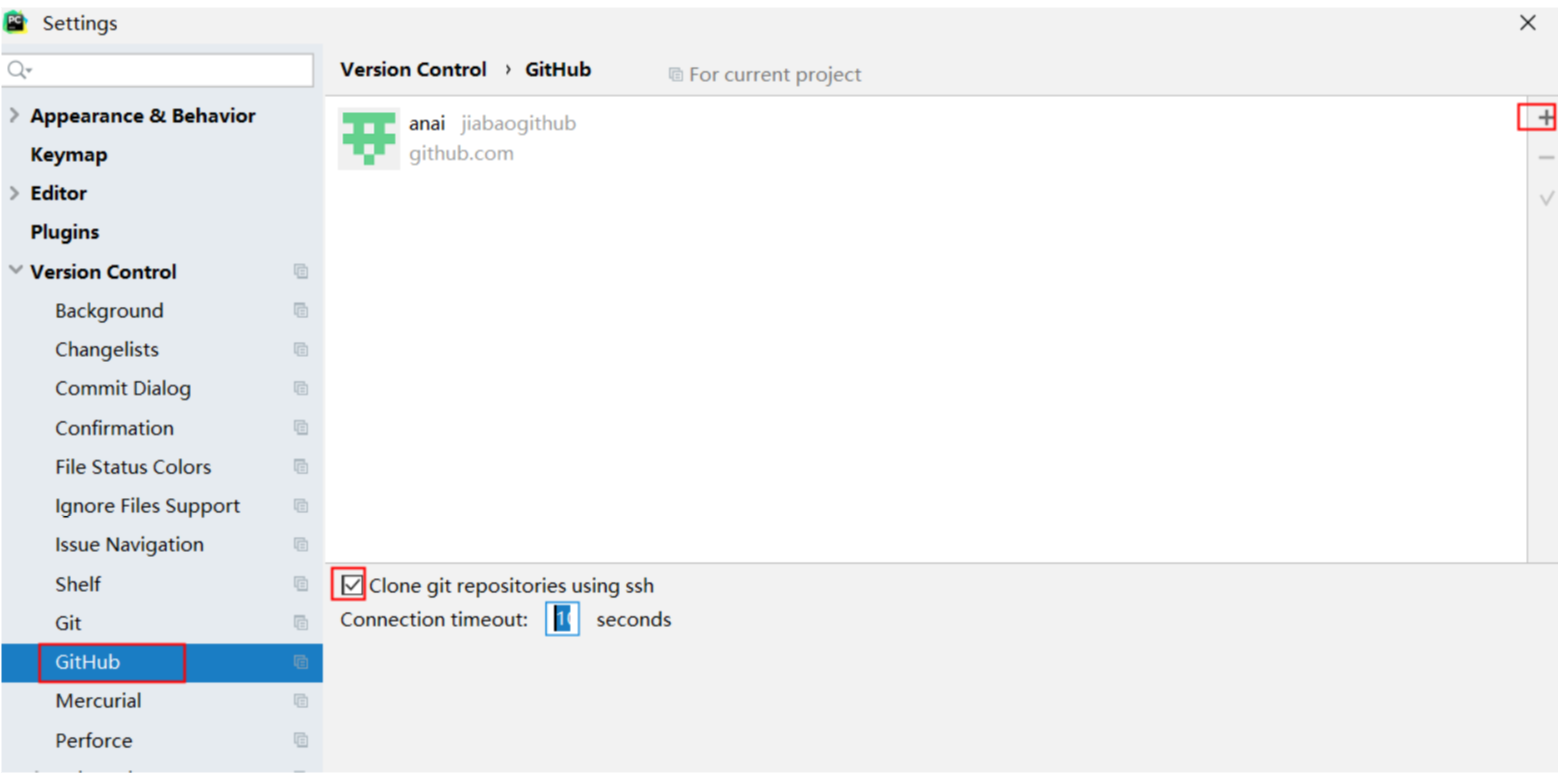
打开pycharm的settings界面,选择 Version Control-->GitHub,勾选下方的"Clone git repositories using ssh",超时时间可以设为10秒,以上设置完后,点击右上方处的“+”号
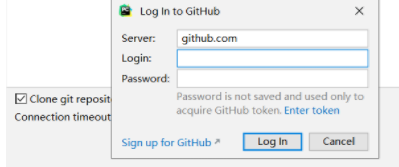
 弹出如下界面:
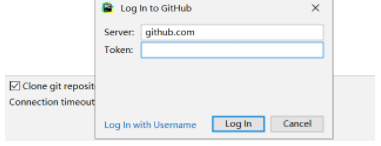
弹出如下界面: 输入GitHub的帐号和密码,然后点击Log In。当然,也可以点击Enter token链接,切换为使用token绑定的界面,如下:
输入GitHub的帐号和密码,然后点击Log In。当然,也可以点击Enter token链接,切换为使用token绑定的界面,如下:
token的生成方式如下:
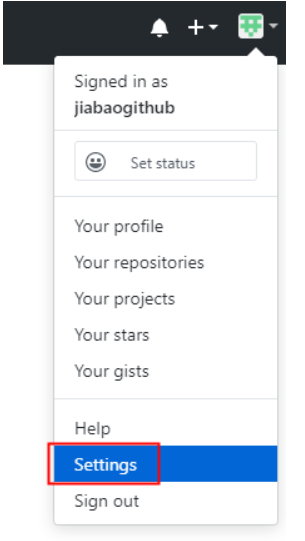
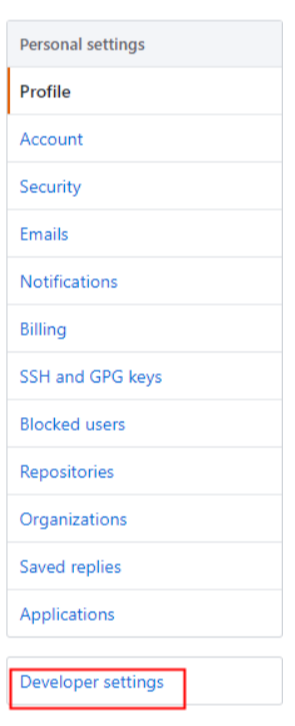
1、登录github.com,找到Settings,点击进入settings界面 2、选择“Developer settings”
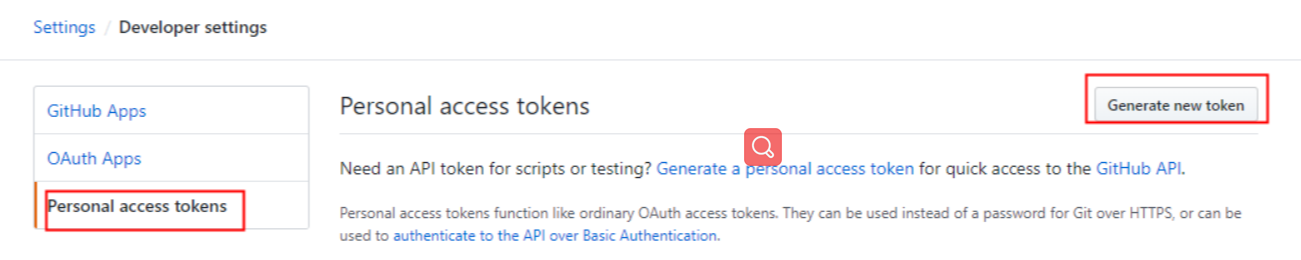
2、选择“Developer settings” 3、选择"Personal access tokens",在打开的界面上点击“Generate new token”
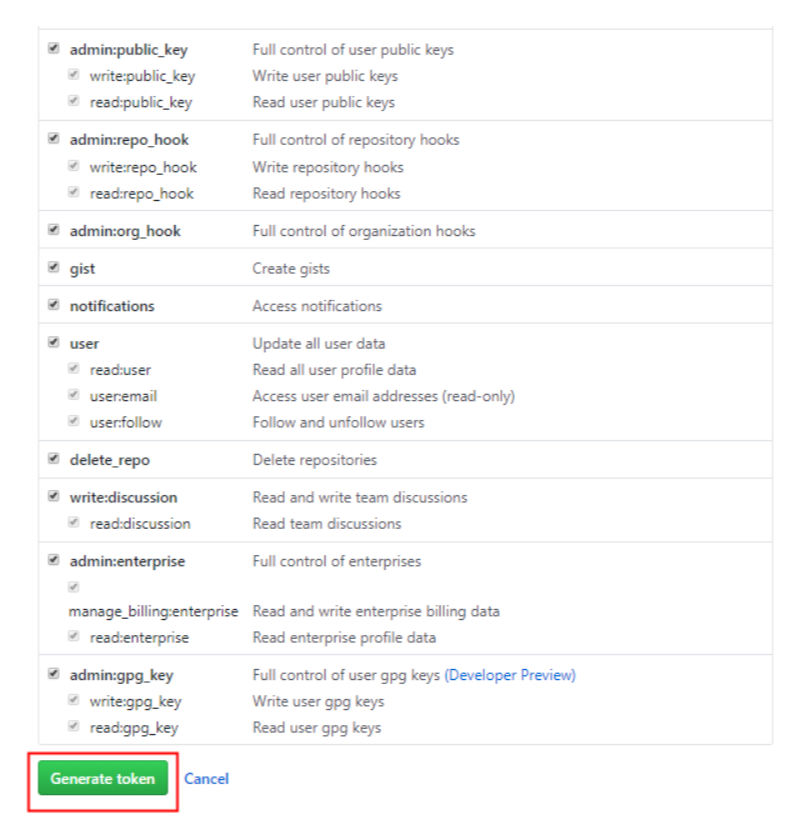
3、选择"Personal access tokens",在打开的界面上点击“Generate new token” 4、Note随便填,比如填写你计算机的名字,或你自己的名称;scopes的选择可以用来控制token的权限范围,如果是我们自己用,那么就全选,完成后点击最下面的“Generate token”。
4、Note随便填,比如填写你计算机的名字,或你自己的名称;scopes的选择可以用来控制token的权限范围,如果是我们自己用,那么就全选,完成后点击最下面的“Generate token”。

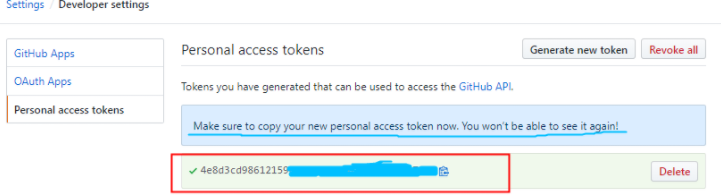
5、然后你将看到如下界面,红框中的就是token,注意划蓝色线部分的内容,这里告诉我们现在就要复制token,保存到你的计算机上,因为以后你在这里将只能看到token的名字,而看不到其内容。

6、有了token,将其粘贴到pycharm中就完成了使用token和github的绑定方式。
安装.gitignore插件
打开pycharm的Settings界面,找到Plugins选项,在其右侧选择Marketplace,然后在搜索框中输入“.ignore”,点击安装即可。
项目根路径下创建.gitignore 文件,并编写内容
该文件的作用就是排除不需要纳入版本控制的目录或文件,比如pycharm自己的.idea目录,以java项目为例,除了.idea目录,我们还想将.class和.jar文件排除在版控外,那么就如下编写即可:
.idea/*.class*.jar
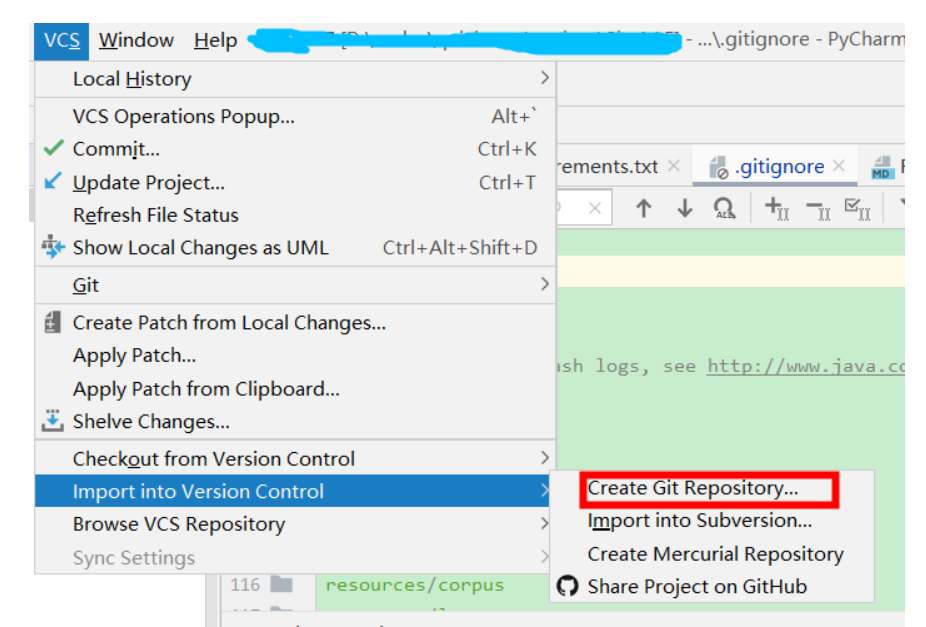
创建项目的本地git仓库

add to vcs
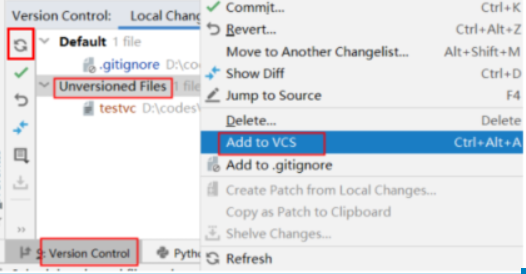
此时点击"Version Control"打开版控界面,点击左侧的刷新按钮,此时会看到"Unversioned Files",右键点击该行,将没有加入版控的文件通过"Add to VCS"选项添加到暂存区,下图为示意图,真实情况下,项目的文件可能会有几十到几百个。

commit
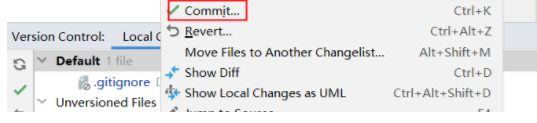
添加到VCS的文件,会出现在Default分类下,右键点击Default,选择commit选项,提交所有文件。

打tag
默认情况下,目前我们只有一个master分支,上面所有的修改都在该分支下进行,本文不做其他分支的讲解,这里只说明如何给master分支打tag,以便在github的release界面下看到发布的稳定版项目。
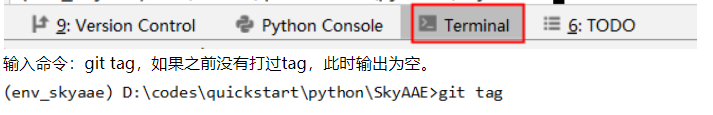
点击"Terminal",打开命令行面板:
然后输入命令:git tag -a v0.2.4-201908211120-SNAPSHOT,会弹出一个文档让你写入本次项目的更新内容,写好保存,关闭文档即可。此时再次执行命令:git tag,会看到刚才打好的tag版本:

push
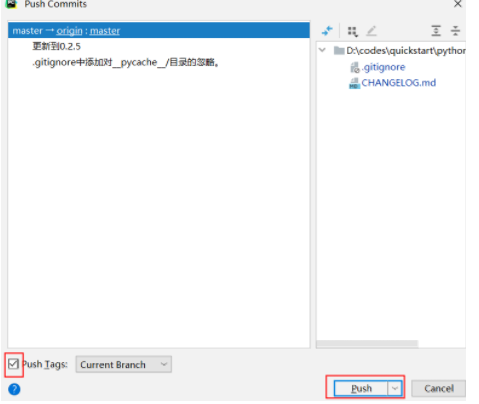
切换回Version Control的面板,使用快捷键"ctrl+shift+k",打开push界面:
 注意勾选Push Tags,否则刚才打的tag不会提交到github上,然后点击Push即可。
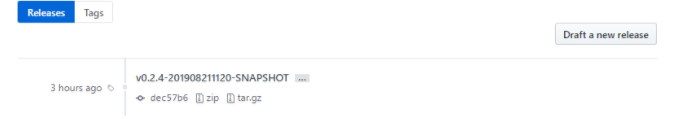
注意勾选Push Tags,否则刚才打的tag不会提交到github上,然后点击Push即可。 github上查看提交的项目和tag

 我们以后再对master分支做的修改,将不会影响这次打的tag版本。
我们以后再对master分支做的修改,将不会影响这次打的tag版本。 注意事项
1、如果push的时间很长,甚至超时导致报push被拒绝的错误,请检查是否项目中有很多大文件,尽量将这些大文件利用.gitignore 文件排除在版控范围外。
2、如果提示没有权限,请检查ssh密钥对是否生成正确,是否在github网站上添加正确。ok,本篇就这么多内容啦~,感谢阅读O(∩_∩)O,88~
